
Building a design system for an ecommerce website built on sitecore CMS
Sector: eLearning, edtech, ecommerce
Challenge: Build a scalable design system in parallel with a rebrand and website redesign project with a small team.
My Role: creative direction, research, design system documentation, UI design
Collaborators: Penn Foster: Sarah Kinney - UI Design, Brittany White - Web Strategy, Bobby Mullins - Front End Development | ZeroDegrees: KC Lee - Experience Design
The Process
The Pitch
During my time at Penn Foster, I participated in an Atomic Design Workshop with Brad Frost and developed a strong interest in design systems. I was confident that implementing a design system could address many of our challenges. A few years later, when the organization decided to rebrand and redesign our website, I saw an ideal opportunity to incorporate a design system into the plans. I successfully proposed the design system as a solution to efficiently scale the UX work being produced by the agency we were collaborating with.
The Team
We managed the rebrand internally and enlisted the UX agency Zerodegrees to assist with web strategy, comparative research, and UX design. I, along with our Senior UI Designer and Front End Developer, took charge of the design system project. Since our marketing website was on Sitecore, we collaborated with our Sitecore content manager and backend developers to gather requirements and develop components for the content management system.
UI Inventory
We set aside several hours for a site inventory using Brad Frost’s interface inventory guide. With help from the content team, we audited our B2C & B2B marketing website, partner sites, blogs, and affiliate landing pages. Screenshots were saved and organized within a Google deck. As a result of the audit, we identified inconsistencies across all our web properties which helped reinforce the need for a systems approach to our design process.
Buttons
Forms
Typography
Cards
As this research was being conducted, our UX agency was working on establishing user flows and wireframes for our Sitecore redesign. Once the mid-fidelity wireframes were approved, assets were handed off to us, and our team started designing atomic-level tokens, components, and templates within XD.
Design, Documentation & Build
We used our new brand guidelines to create atomic-level styles that were applied to a library of components and templates. The assets were exported to Zeroheight for documentation. We captured requirements and grooming in Confluence and Jira. The components were developed in a front-end repository and then pushed to a private static site for quality assurance. After visual QA was complete, the assets were handed off to backend developers to be built for Sitecore.
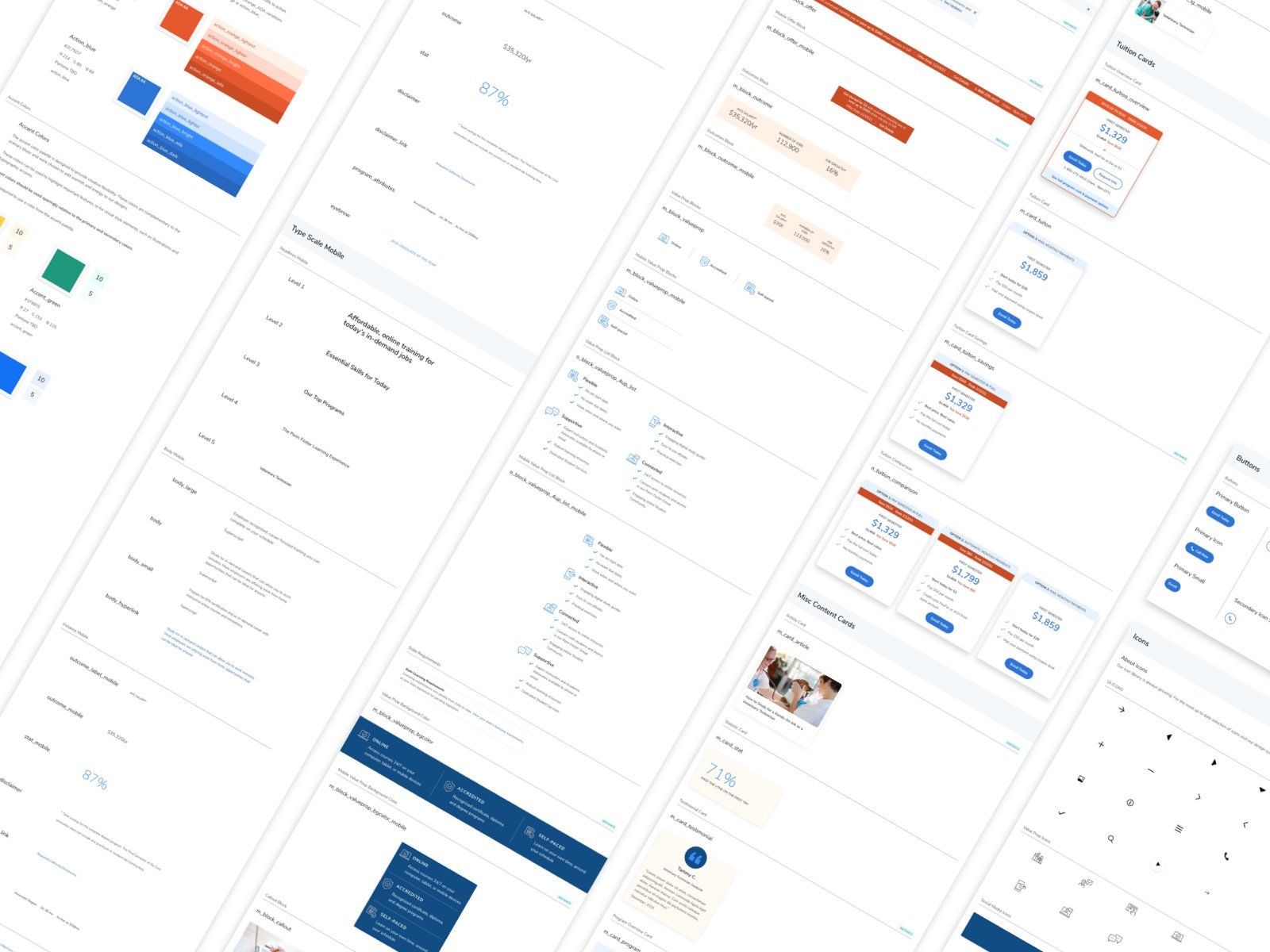
Artifacts
conclusionOutcomes & Learnings
By creating a library of reusable components we increased design & development velocity, while establishing a more consistent and accessible experience for our users. The redesign ultimately led to increased conversion, improved brand perception and less user frustration and bounce rate. This project was my first introduction to product design and design systems. I discovered through this work that I love systems thinking, agile methodology and documentation!






